Firefox에서는 .NET을 사용하여 예외의 스택 추적을 얻을 수 있습니다 exception.stack.
다른 브라우저에서도 얻을 수있는 방법이 있습니까?
편집 : 실제로 스택 추적을 자동으로 저장하고 (가능하면) 그 때 디버깅하지 않으려 고합니다 (예 : 디버거에서 스택 추적을 얻는 방법을 알고 있습니다).
답변:
스택 추적을 인쇄하려는 위치에 다음 행을 배치하십시오.
console.log(new Error().stack);
참고 : Chrome 24 및 Firefox 18 에서 내가 테스트했습니다.
이 도구 도 살펴볼 가치가 있습니다.
Error: ReferenceError: fdasmkl is not defined at <anonymous>:6:7대신"Error: ReferenceError: fdasmkl is not defined at eval (eval at <anonymous> (:6:1), <anonymous>:1:1) at <anonymous>:6:1"
function foo() { fdasmkl } try { foo() } catch(e) { console.log(e.stack) }
Webkit에는 이제 스택 추적을 제공하는 기능이 있습니다.
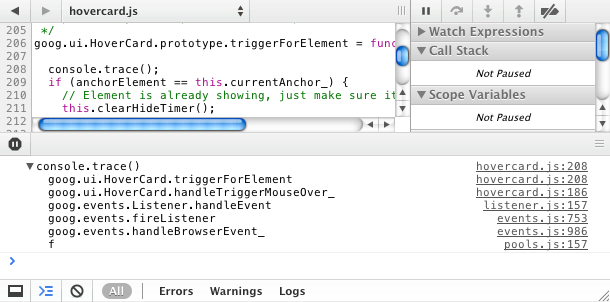
Web Inspector : Understanding Stack Traces , Yury Semikhatsky가 2011 년 4 월 20 일 수요일 오전 7:32에 게시 (webkit.org)
그 게시물에서 :

문자열 스택 추적을 원하면 insin의 대답 인 stacktrace.js를 사용 합니다. 실제로 stacktrace.js를 사용 하는 stacktrace (줄 번호, 파일 이름 등)의 조각에 액세스하려는 경우 stackinfo .
모든 주요 브라우저에서 처리되지 않은 JavaScript 예외에 대한 스택 추적을 생성하려는 좋은 오픈 소스 라이브러리 TraceKit 을 시도해야합니다. Tracekit에 대해 자세히 읽을 수 있습니다.
https://github.com/csnover/TraceKit/
PS : 당신은 좋은 UI와 (Tracekit 사용) 서비스를 찾고 있다면, 당신은 시도 할 수 Atatus을