여기에 많은 훌륭한 답변이 있지만 (내 접근법이 어떻게 진화했는지에 따라) 견해를 추가하고 싶습니다.
디버그 로그
우리 모두가 선을 좋아 console.log('Uh oh, if you reached here, you better run.')하고 때로는 훌륭하게 작동하기 때문에 너무 멀리 떨어져 있다면 적어도 Visionmedia의 디버그로 로그에 약간의 블링을 추가하십시오 .
대화식 디버깅
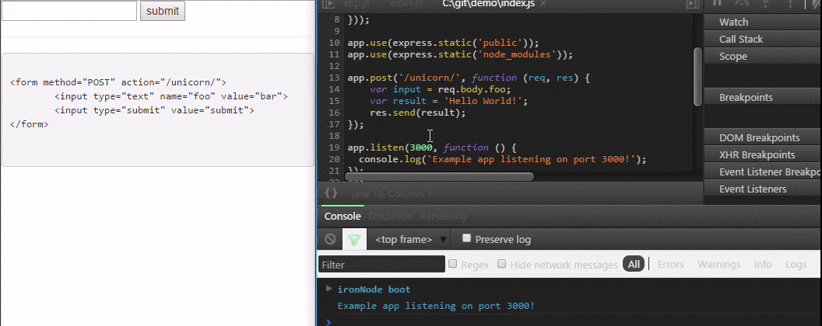
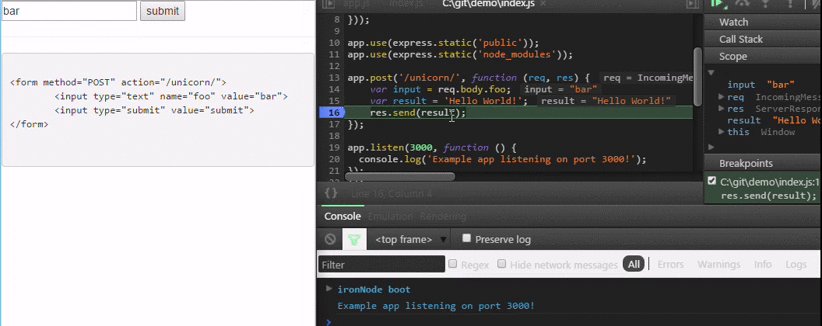
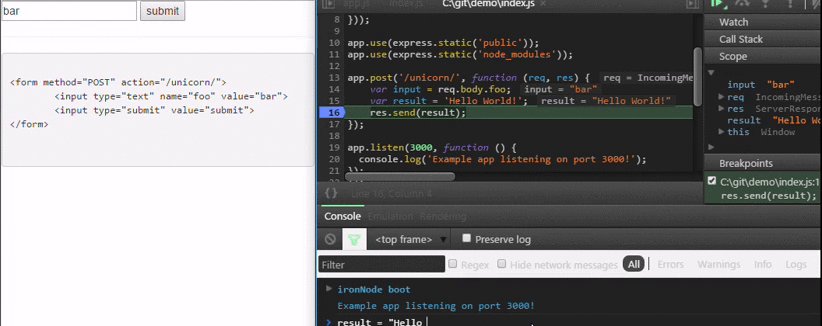
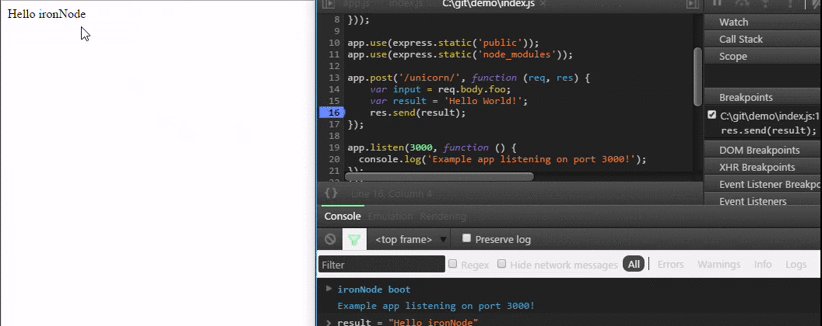
콘솔 로깅만큼 편리하게, 전문적으로 디버그하려면 소매를 감아 끼 우고 멈춰야합니다. 중단 점을 설정하고, 코드를 단계별로 살펴보고, 범위와 변수를 검사하여 이상한 동작을 일으키는 원인을 확인하십시오. 다른 사람들이 언급했듯이, 노드 검사기는 실제로 꿀벌 무릎입니다. 내장 디버거로 할 수있는 모든 작업을 수행하지만 친숙한 Chrome DevTools 인터페이스를 사용합니다. 나처럼 Webstorm 을 사용하는 경우 여기 에서 디버깅하는 데 유용한 안내서가 있습니다.
스택 추적
기본적으로 이벤트주기 (틱)의 여러주기에 걸쳐 일련의 작업을 추적 할 수 없습니다. 이 문제를 해결하려면 longjohn을 살펴보십시오 (그러나 프로덕션에는 없습니다!).
메모리 누수
Node.js를 사용하면 상당한 시간 동안 서버 프로세스를 유지할 수 있습니다. 심한 누수가 발생했다고 생각되면 어떻게합니까? 를 사용하여 힙 덤프 와 크롬 DevTools로 약간의 스냅 샷을 비교하고 변경 있는지 확인합니다.
몇 가지 유용한 기사를 확인하십시오
비디오를보고 싶은 경우
어떤 경로를 선택하든 디버깅 방식을 이해해야합니다.

자신의 문제를보고 아는 것은 고통스러운 일입니다
당신 자신과 다른 누구도 그것을 만들지 않았다는 것
소 포클, 아약스