이 가치는 어디에서 오는가? android : fontFamily에 대한 설명서에는이 정보가 어디에도 나열되어 있지 않습니다
이것들은 실제로 문서에 나열되어 있지 않습니다. 그러나 여기 에서는 '글꼴 가족'섹션에 언급되어 있습니다 . 이 문서에는 Android Jelly Bean 4.1에 대한 모든 새로운 공개 API가 나열되어 있습니다.
응용 프로그램의 styles.xml 파일에서 누군가 작업 중이며 글꼴 모음으로 나열되어 있으며 잘못된 것입니다.
그렇습니다. 글꼴 파일을 참조하지 않고 위의 링크 된 문서에 언급 된 글꼴 이름을 사용해야합니다. 이 경우 다음과 같아야합니다.
<item name="android:fontFamily">sans-serif</item>
링크 된 답변이 이미 언급했듯이 12 가지 변형이 가능합니다.
Android Jelly Bean (4.1)-API 16에 추가됨 :
일반 (기본값) :
<item name="android:fontFamily">sans-serif</item>
<item name="android:textStyle">normal</item>
이탤릭체 :
<item name="android:fontFamily">sans-serif</item>
<item name="android:textStyle">italic</item>
굵게 :
<item name="android:fontFamily">sans-serif</item>
<item name="android:textStyle">bold</item>
볼드 이탤릭 :
<item name="android:fontFamily">sans-serif</item>
<item name="android:textStyle">bold|italic</item>
빛 :
<item name="android:fontFamily">sans-serif-light</item>
<item name="android:textStyle">normal</item>
가벼운 이탈리아 :
<item name="android:fontFamily">sans-serif-light</item>
<item name="android:textStyle">italic</item>
얇은 :
<item name="android:fontFamily">sans-serif-thin</item>
<item name="android:textStyle">normal</item>
얇은 이탈리아 :
<item name="android:fontFamily">sans-serif-thin</item>
<item name="android:textStyle">italic</item>
응축 된 일반 :
<item name="android:fontFamily">sans-serif-condensed</item>
<item name="android:textStyle">normal</item>
이탤릭체 요약 :
<item name="android:fontFamily">sans-serif-condensed</item>
<item name="android:textStyle">italic</item>
응축 된 굵은 글씨 :
<item name="android:fontFamily">sans-serif-condensed</item>
<item name="android:textStyle">bold</item>
굵은 이탤릭체 응축 :
<item name="android:fontFamily">sans-serif-condensed</item>
<item name="android:textStyle">bold|italic</item>
Android Lollipop (v5.0)-API 21에 추가됨 :
중간 :
<item name="android:fontFamily">sans-serif-medium</item>
<item name="android:textStyle">normal</item>
중간 기울임 :
<item name="android:fontFamily">sans-serif-medium</item>
<item name="android:textStyle">italic</item>
블랙 :
<item name="android:fontFamily">sans-serif-black</item>
<item name="android:textStyle">italic</item>
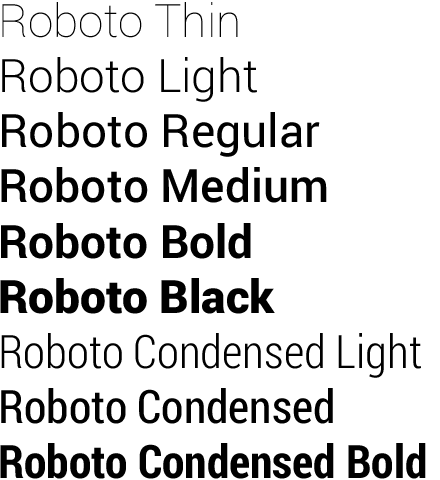
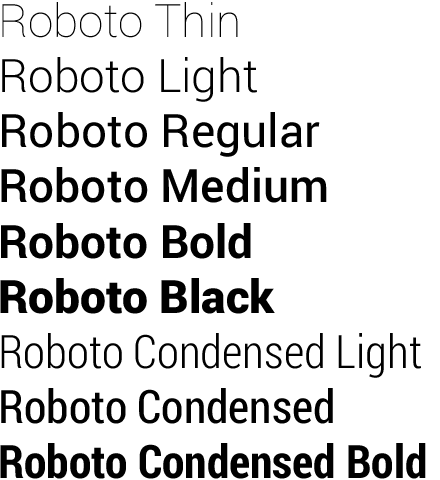
빠른 참조를 위해 다음과 같이 표시됩니다.