IE11의 개발자 도구를 사용하여 쿠키 세트를 보는 방법을 찾고 있습니다. 쿠키가 앞뒤로 전송되는 것을 볼 수있는 네트워크 프로파일 링 옵션이 있지만 실제로는 그렇지 않습니다. 요청 당이므로 사용하기가 번거 롭습니다. IE10에서 가능한 모든 쿠키를 볼 수있는 방법이 반드시 있어야합니다.
개발자 도구를 사용하여 Internet Explorer 11에서 쿠키를 보는 방법
답변:
- 네트워크 버튼을 클릭하십시오
- 상단 툴바에서 녹색 삼각형 버튼을 클릭하여 네트워크 트래픽 캡처 가능
- 페이지와 상호 작용하여 일부 네트워크 트래픽 캡처
- 세부 사항 / 쿠키를 클릭하십시오
- 캡처 된 각 트래픽 세그먼트를 단계별로 실행하십시오. 쿠키에 대한 자세한 정보가 표시됩니다
$.get('/');, ExtJS : Ext.Ajax.request({url: '/'});. 페이지가 존재하지 않더라도 작동합니다 (예 : 404). 앱에서 아무것도 끊지 않도록 URL을 변경하고 싶을 수도 있습니다 ;-).
콘솔에 document.cookie를 입력하는 것은 어떻습니까? 값만 보여 주지만 뭔가입니다.

Microsoft Edge 개발자 도구 용 2018 업데이트
Edge의 개발 도구는 마침내 쿠키 관리 및 탐색에 대한 지원을 추가했습니다.
참고 : IE 대상을 테스트하고 지원하더라도 Edge의 새로운 도구를 활용하고 마지막 다리에 대한 IE 11 등의 검사를 연기하여 브라우저 호환성 테스트를 많이 수행합니다.
디버거 패널 > 쿠키 관리자
네트워크 패널 > 요청 정보 > 쿠키
물론 디버거 탭의 이점은 여러 가지 다른 과거 요청에서 개별 쿠키를 찾아서 검색 할 필요가 없다는 것입니다.
뉴스를 아 쉬게해서 죄송하지만 IE11에서는이를 수행 할 방법이 없습니다. 나는 이것으로 얼마 동안 문제를 겪었지만 마침내 그것을 잃어버린 코스로보고 수동으로 파일을 탐색해야했습니다.
그러나 파일은 어디에 있습니까? 그것은 많은 것들에 달려 있으며, 나는 다른 기계에서 다음 장소를 발견했습니다.
Internet Explorer 캐시에서.
이것은 "run"( Windows+ r)을 통해 입력 한 다음 shell:cacheIE11의 인터넷 옵션을 통해 입력 하거나 탐색하여 수행 할 수 있습니다 ( AskLeo는 이에 대한 훌륭한 안내서를 가지고 있습니다.
- 톱니 바퀴 아이콘을 클릭 한 다음 인터넷 옵션을 클릭하십시오.
- “브라우징 기록”아래의 일반 탭에서 설정을 클릭하십시오.
- 결과 "웹 사이트 데이터"대화 상자에서 파일보기를 클릭하십시오.
- 그러면 Internet Explorer 캐시와 같은 폴더가 열립니다.
쿠키 만 보려면 "쿠키"를 검색하십시오.
쿠키 폴더에서
쿠키 경로는 regedit를 통해 찾을 수 있습니다.
HKCU \ Software \ Microsoft \ Windows \ CurrentVersion \ Explorer \ User Shell 폴더 \ 쿠키
공통 경로 (7 및 8)
% APPDATA % \ Microsoft \ Windows \ 쿠키
% APPDATA % \ Microsoft \ Windows \ Cookies \ Low
공통 경로 (Win 10)
쉘 : 쿠키
쉘 : 쿠키 \ 낮음
% userprofile % \ AppData \ Local \ Microsoft \ Windows \ INetCookies
% userprofile % \ AppData \ Local \ Microsoft \ Windows \ INetCookies \ Low
나는 또한 그것을 찾고 있었기 때문에 당신이 찾고있는 것을 발견했다고 생각합니다.
Pawel의 단계를 수행 한 다음 "쿠키"키로 이동해야합니다. 모든 쿠키가 포함 된 하위 메뉴가 열리고 이름, 값, 도메인 등이 지정됩니다.
각각의 값은 키, 값, 만료 날짜, 도메인, 경로입니다.
이 도메인의 모든 키가 표시됩니다.
그래서 다시 거기에 도착하십시오 :
- 네트워크로 이동하십시오.
- 교통, 녹색 삼각형을 캡처하십시오.
- 세부 사항으로 이동하십시오.
- 횡설수설적인 값을 가진 "쿠키"키로 이동하십시오. (_utmc = xxxxx; something = ajksdhfa) 등 ...
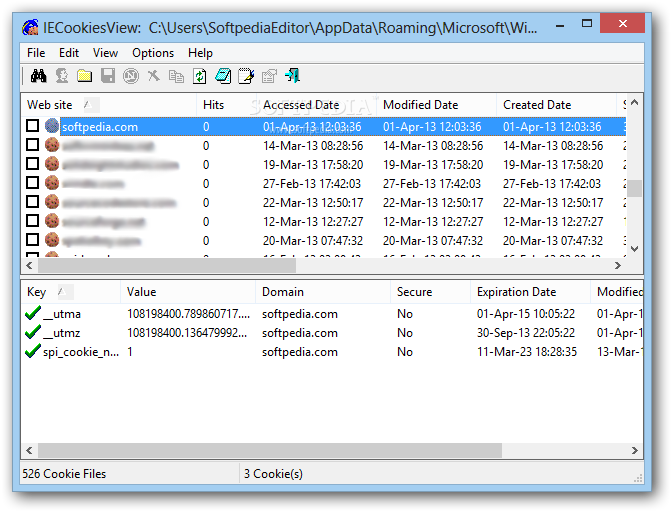
답은 아니지만 ( "개발자 도구 사용"이 아님) 타사 도구가 있습니다. NirSoft의 IECookiesView . 이것이 누군가를 돕기를 바랍니다.

Softpedia 에서 찍은 이미지


