나는 문명 1의 자동화 된 화면 보호기 스타일의 클론을 위해 당신이 추구하는 것과 비슷한 것을 썼습니다. 기록을 위해 저는 이것을 VB.net에 썼습니다. 그러나 당신은 당신의 질문에서 언어 나 플랫폼에 대해 아무것도 언급하지 않았기 때문에 나는 유지할 것입니다 추상적입니다.
"지도"는 대륙의 수, 대륙 크기 차이를 지정합니다 (예 : 1.0은 동일한 대략적인 토지 면적을 가진 모든 대륙을 유지하고 0.1까지 낮추면 가장 큰 대륙 질량의 1/10로 대륙이 존재할 수 있음), 최대 육지 면적 (백분율로) 생성하고 중앙 토지 편향. "시드"는 각 대륙에 대해지도 주위에 무작위로 분포되며, 중앙 편향에 따라지도의 중심을 향해 가중치가 부여됩니다 (예 : 낮은 편향은 지구와 더 유사한 분산 된 대륙을 생성하며, 높은 중심 편향은 Pangaea). 그런 다음 성장의 각 반복에 대해 "씨앗"은 최대 토지 면적에 도달 할 때까지 분배 알고리즘 (나중에 자세히 설명)에 따라 토지 타일을 할당합니다.
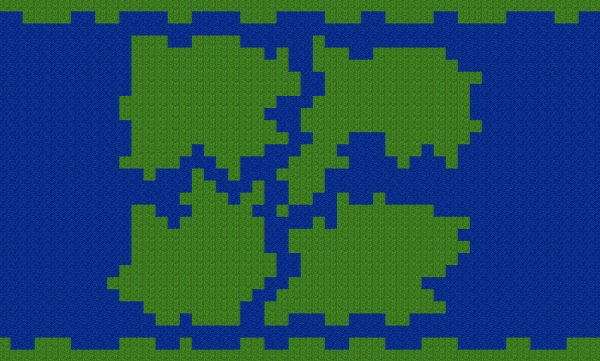
토지 분배 알고리즘은 원하는만큼 정확할 수 있지만 다양한 유전 알고리즘을 적용하고 주사위를 굴려 더 흥미로운 결과를 찾았습니다. Conway의 "Game of Life"는 시작하기 정말 쉽습니다. 대륙이 서로 성장하는 것을 피하기 위해 전 세계적으로 인식하는 논리를 추가해야하지만 대부분의 경우 자체적으로 처리됩니다. 더 많은 프랙탈 기반 접근 방식에서 발견 한 문제 (첫 번째 경향)는 결과가 너무 패턴 화되어 보이거나 여전히 충분히 역동적이지 않은 결과를 얻기 위해 해키 느낌의 해결 규칙이 필요한 너무 많은 시나리오로 이어졌다는 것입니다. 사용하는 알고리즘에 따라 결과에 "흐리게"패스를 적용하여 풍부한 단일 정사각형 바다 타일 및 체크 무늬 해안선과 같은 것들을 제거 할 수 있습니다. 여러 대륙으로 둘러싸여 있고 성장할 곳이 남지 않은 대륙과 같은 것이 생성되는 경우, 씨앗을지도의 새로운 지점으로 옮기고 성장 과정을 계속하십시오. 예, 때로는 계획된 것보다 더 많은 대륙으로 끝날 수 있지만 실제로 원하지 않는 경우이를 방지하는 또 다른 방법은 성장 알고리즘을 편향하여 다른 사람과 가장 근접한 방향으로 성장하는 것을 선호하는 것입니다. 씨앗. 최악의 경우 (어쨌든 내 의견으로는) 씨앗이 자라서 새 맵을 생성 할 곳이 없을 때 시리즈를 유효하지 않은 것으로 표시 할 수 있습니다. 최대 시도 횟수를 설정하여 비현실적인 것이 지정된 경우 (예 : 10x10 보드에 균등 가중치가 적용된 50 개 대륙을 맞추는 것과 같이) 유효한 솔루션을 찾는 데 영원히 소비하지 않도록하십시오.
문명 등이 어떻게하는지 보증 할 수없고, 물론 기후, 토지 나이 등과 같은 것들을 다루지는 않지만 종자 성장 알고리즘을 가지고 놀아 보면 대륙, 군도 등과 유사한 꽤 흥미로운 결과를 얻을 수 있습니다. 동일한 접근 방식을 사용하여 '유기농'으로 보이는 강, 산맥 등도 생성합니다.