CSS로 <br />을 타겟팅 할 수 있습니까?
답변:
BR줄 바꿈을 생성하며 줄 바꿈 일뿐입니다. 이 요소에는 내용이 없으므로 clear또는 과 같이 적용 할 수있는 스타일은 거의 없습니다 position. 님 BR의 테두리를 설정할 수는 있지만 시각적 치수가 없으므로 표시되지 않습니다.
두 문장을 시각적으로 분리하려면 이 목표를위한 수평 눈금자 를 사용하는 것이 좋습니다. 마크 업을 변경할 수 없으므로 CSS 만 사용하면이 작업을 수행 할 수 없습니다.
이미 다른 포럼에서 논의 된 것 같습니다. Re 에서 추출 : CSS를 사용하여 BR 요소의 높이 설정 :
[T] 그는 BR에 대해 다소 이상한 상태가되지만 한편으로는 일반 요소로 취급되지 않고 대신 생성 된 컨텐츠에서 \ A의 인스턴스로 취급되지만 다른 한편으로는 CSS 속성의 제한된 하위 집합에 대한 일반적인 요소가 허용되고 있습니다.
또한 CSS 1 사양 에서 설명을 찾았습니다 (상위 사양에서는 언급하지 않음).
현재 CSS1 특성 및 값은 'BR'요소의 동작을 설명 할 수 없습니다. HTML에서 'BR'요소는 단어 사이의 줄 바꿈을 지정합니다. 실제로 요소는 줄 바꿈으로 바뀝니다. 이후 버전의 CSS는 추가 및 교체 된 내용을 처리 할 수 있지만 CSS1 기반 포맷터는 'BR'을 특별히 처리해야합니다.
Grant Wagner의 테스트에 따르면 BR다른 요소를 사용 하여 스타일 을 지정할 수있는 방법이 없습니다 . 브라우저에서 결과를 테스트 할 수있는 온라인 사이트도 있습니다 .
최신 정보
pelms는 몇 가지 추가 조사 를 통해 IE8 (Win7)과 Chrome 2 / Safari 4b를 사용하면 스타일을 BR다소 조정할 수 있다고 지적했습니다 . 실제로 IE Net Renderer의 IE8 엔진을 사용 하여 IE 데모 페이지 를 확인한 결과 작동했습니다.
업데이트 2
c69는 몇 가지 추가 조사를 수행했으며 , 브라우저 간을 많이 사용하지는 않지만 마커 를 상당히 무겁게 스타일링 할 수 있지만 부모 컨테이너에 속하는 것으로 보이므로 줄 바꿈 자체에는 영향을 미치지 않습니다.br
내 의견을 놓친 미래의 방문자를 위해 :
br {
border-bottom:1px dashed black;
}작동하지 않습니다.
IE 6, 7 & 8, Firefox 2, 3 & 3.5B4, Windows 용 Safari 3 & 4, Opera 9.6 & 10 (알파) 및 Google Chrome (버전 2)에서 테스트되었으며 작동하지 않습니다. 그들. 미래에 누군가가 <br>요소 의 테두리를 지원하는 브라우저를 찾으면 이 목록을 자유롭게 업데이트하십시오.
또한 여러 가지 다른 것들을 시도했습니다.
br {
border-bottom:1px dashed black;
display:block;
}
br:before { /* and :after */
border-bottom:1px dashed black;
/* content and display added as per porneL's comment */
content: "";
display: block;
}
br { /* and :before and :after */
content: url(a_dashed_line_image);
}그 중 다음은 Opera 9.6 및 10 (알파)에서 작동합니다 (porneL 감사합니다).
br:after {
border-bottom:1px dashed black;
content: "";
display: block;
}하나의 브라우저에서만 지원되는 경우별로 유용하지는 않지만 다른 브라우저가 사양을 구현하는 방법을 보는 것이 항상 흥미 롭습니다.
content:""; display:block두 번째 규칙에 추가하십시오 .
HTML을 편집 할 수 없지만 CSS를 수정할 수 있다면 자바 스크립트를 추가 할 수 있습니까?
그렇다면 jquery를 포함시킬 수 있습니다.
<script language="javascript">
$(document).ready(function() {
$('br').append('<span class="myclass"></span>');
});
</script>br { padding: 1px 8px; border-bottom: 1px dashed #000 }IE8에서 아래와 같이 렌더링됩니다 ... 단 하나의 브라우저에서만 많이 사용되지는 않습니다.
(NB는 IE 8.0.7100 (Win7 RC에서)을 사용하고 있습니다.)
또한,
br:after { content: "..." }
br { content: "" }`또는,
br:after {
border: 1px none black;
border-bottom-style: dashed;
content: "";
padding: 0 6px 0;
}br { content: "" }
Chrome 2 / Safari 4b에서 점선을 표시하지만 줄 바꿈을 잃어 버립니다 (누군가 다시 소개 할 수있는 방법이 없다면) 쓸모없는 것입니다.
예 :
IE8 테스트 , Chrome / Safari 테스트 및 기타
BR. 감사합니다. 테스트 결과로 답변을 업데이트했습니다.
내 자신의 테스트에 따르면 br태그가 CSS를 타겟팅하지 않는 것으로 나타났습니다 .
그러나 스타일을 추가 할 수 있다면 페이지 머리글에 스크립 태그를 추가 할 수도 있습니까? .js다음과 같은 작업을 수행 하는 외부 링크 :
function replaceLineBreaksWithHorizontalRulesInElement( element )
{
elems = element.getElementsByTagName( 'br' );
for ( var i = 0; i < elems.length; i ++ )
{
br = elems.item( i );
hr = document.createElement( 'hr' );
br.parentNode.replaceChild( hr, br );
}
}요컨대, 그것은 최적이 아니지만 여기에 내 해결책이 있습니다.
이것은 문제를 해결하는 것으로 보입니다.
<!DOCTYPE html>
<style type="text/css">
#someContainer br { display:none }
#someContainer br + a:before { content:"|"; color: transparent; letter-spacing:-100px; border-left: 1px dashed black; margin:0 5px; }
</style>
<div id="someContainer"><a>link</a><br /><a>link</a><br /><a>link</a></div>BR은 블록 요소가 아닌 인라인 요소입니다.
따라서 다음이 필요합니다.
br.Underline{
border-bottom:1px dashed black;
display: block;
}그렇지 않으면 인라인 요소에는 테두리, 패딩 또는 여백이 없기 때문에 그러한 것들에 대해 조금 까다로운 브라우저는 BR 요소에 테두리 적용을 거부합니다.
2019 년 9 월 13 일 업데이트 :
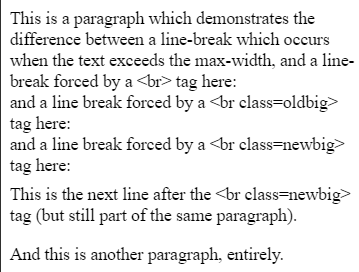
스타일링의 목적 <br>이와 같이 태그 "더 큰"줄 바꿈을 만드는 것입니다 (즉, 줄 사이에 약간의 추가 공간이 있음).
"oldbig"클래스 (아래)는 Chrome 66.0.3359.181, Firefox Quantum 60.0.2, Edge 42.17134.1.0 및 IE 11.48.17134.0에서 스타일 테스트되었습니다. 불행히도 Chrome 버전 76과 그 파생 상품 (2019 년 8 월경)에서 고장났습니다. 증상은 선 사이의 추가 공간이 더 이상 표시되지 않는 것입니다.
"newbig"클래스는 현재 버전의 Chrome (76.0.3809.132), Opera, Firefox, Edge, IE, Brave 및 Palemoon에서 테스트되어 올바르게 작동합니다.
br.oldbig {line-height:190%;vertical-align:top;}
br.newbig {display:block;content:"";margin-top:0.5em;line-height:190%;vertical-align:top;}데모는 다음과 같습니다.
br.oldbig {line-height:175%;vertical-align:top;}
br.newbig {display:block;content:"";margin-top:0.5em;line-height:190%;vertical-align:top;}<p style="max-width:20em">This is a paragraph which demonstrates the difference
between a line-break which occurs when the text exceeds the max-width, and a
line-break forced by a <br> tag here:<br>
and a line break forced by a <br class=oldbig> tag here:<br class=oldbig>
and a line break forced by a <br class=newbig> tag here:<br class=newbig>
This is the next line after the <br class=newbig> tag (but still
part of the same paragraph).</p>
<p style="max-width:20em">And this is another paragraph, entirely.</p>결과는 Chrome v.76에 표시됩니다.
이것은 작동하지만 IE에서만 작동합니다. IE8에서 테스트했습니다.
br {
border-bottom: 1px dashed #000000;
background-color: #ffffff;
display: block;
}