계산 기하학과 그래픽 및 이러한 종류의 주제를 다루는 많은 (주로 c ++ 및 javascript) 코드를 작성하므로 시각적 다이어그램이 문제 해결 과정에서 없어서는 안될 부분이라는 것을 알았습니다.
나는 "오, 손으로 그린 다이어그램을 어떤 방식으로 코드에 주석으로 첨부 할 수 있다면 환상적 이지 않을 것"이라고 지금 막 결정 했다. 며칠, 몇 주, 몇 달 전에 훨씬 더 빠르게 알고리즘을 다시 살펴 봅니다.
시각적 학습자로서, 간단한 다이어그램은 모든 유형의 사소한 데이터 구조에 대한 이해와 추론을 도울 수 있기 때문에 거의 모든 유형의 프로그래밍에서 생산성을 향상시킬 수 있다고 생각합니다. 예를 들어 그래프. 대학에서 그래프 이론 수업을하는 동안 저는 실제로 다이어그램으로 표현할 수있는 그래프 관계를 완전히 이해할 수있었습니다.
그래서...
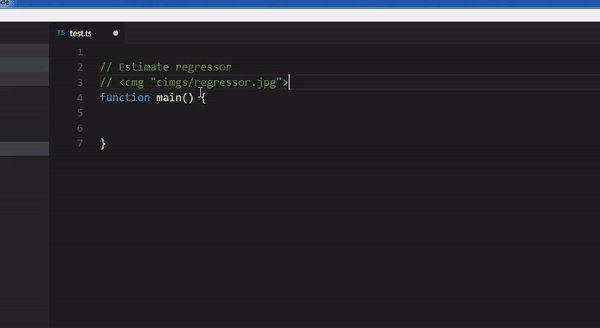
내 지식에 IDE가 없으므로 그림을 주석에 코드로 저장할 수 있습니다.
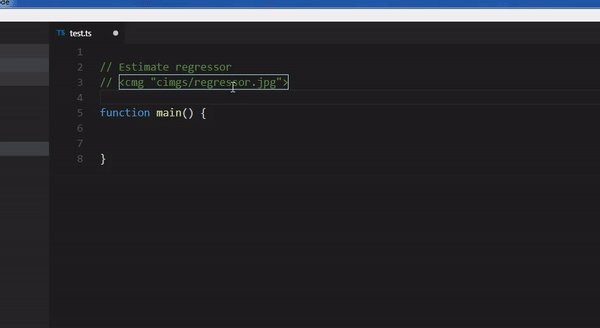
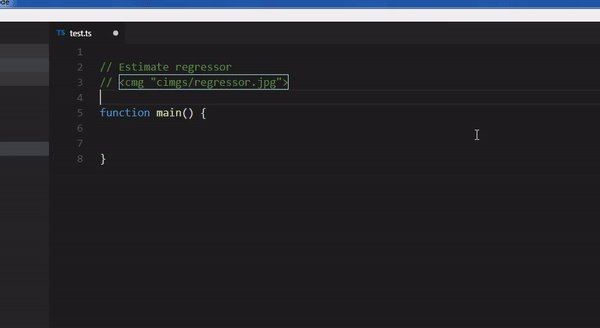
내 생각은 나 또는 다른 사람이 이미지를 base64 이진 문자열로 변환하여 코드에 삽입 할 수있는 합리적으로 사용하기 쉬운 도구를 만들 수 있다는 것입니다.
변환 / 삽입 프로세스를 능률화 할 수 있다면 다이어그램과 실제 코드 사이를 훨씬 더 잘 연결할 수 있으므로 더 이상 내 노트를 통해 시간순으로 검색 할 필요가 없습니다. 훨씬 더 훌륭합니다 : IDE 용 플러그인은 이미지를 자동으로 파싱하고 표시합니다. 이론적 인 관점에서 이것에 대해 전혀 어려운 것은 없습니다.
내 생각에 내가 좋아하는 IDE를 확장하고 이러한 플러그인을 유지 관리하는 방법을 실제로 알아내는 데 약간의 시간이 걸릴 것이므로 동일한 파싱을 수행하는 일종의 코드 포스트 프로세서에 완전히 만족할 것입니다. 이미지 렌더링 및 브라우저 내부 또는 코드 내부의 코드와 나란히 표시합니다. 나는 무역에 의해 자바 스크립트 프로그래머이기 때문에.
사람들은 어떻게 생각합니까? 누구든지 이것을 지불 하시겠습니까? 그렇습니다. 그러나 필자는 또한 본인이나 상당수의 동료가 그러한 비용을 지불할지 여부에 관계없이 이러한 성공 가능성이있는 유일한 방법은 오픈 소스 릴리스를 통해서만 가능하다는 점을 지적 할 것입니다.